EcoDigital Media
DISPLAY/PRESENTATION DESIGN, MARKETING
—
EcoDigital Media helps businesses leverage data driven, purpose-built digital signage solutions to build better brands, engage customers & retain employees.
PROJECT INFO
Responding to a call on the PDXStartups Slack channel for content designers, I was hired on as a content designer for EcoDigital Media. They specialize in creating digital displays for use within medical and retail establishments. Most often these displays are used for informational purposes and positioned strategically within high traffic areas. Requirements for the designs change with every client and adherence to their stylesheets was just as important. However each zone of the display has it's own special coordinates and specifications. Eventually, I created a library of assets to use for each one so I may easily and quickly add these assets to the current project.
Each project would be provided to a programmer to implement into a specific system and had to not only adhere to content standards as provided by the client, they also had to be very specific sizes and saved with pertinent information within the filename.
As my relationship with EDM grew, so did my responsibilities with them. I was recently asked to be showcased on their website and also to manage website updates.
FUN FACTS
After my preliminary interview with EDM, I inadvertantly gushed to the CEO about how much I appreciated them and would love to work on their materials. I don't think they know that even though I was embarrassed about this, I meant every word.
THE FINE DETAILS
TIMELINE: Project began in 2018
ROLE: Content Designer
COLLABORATORS: Randy Short | Display Programmer
SCOPE: Presentation Design, Page layout
TOOLS: Adobe Illustrator, Adobe Photoshop
ASSETS: PSDs, PDFs, PNGs
McLean Directory, make it not look like a yearbook...
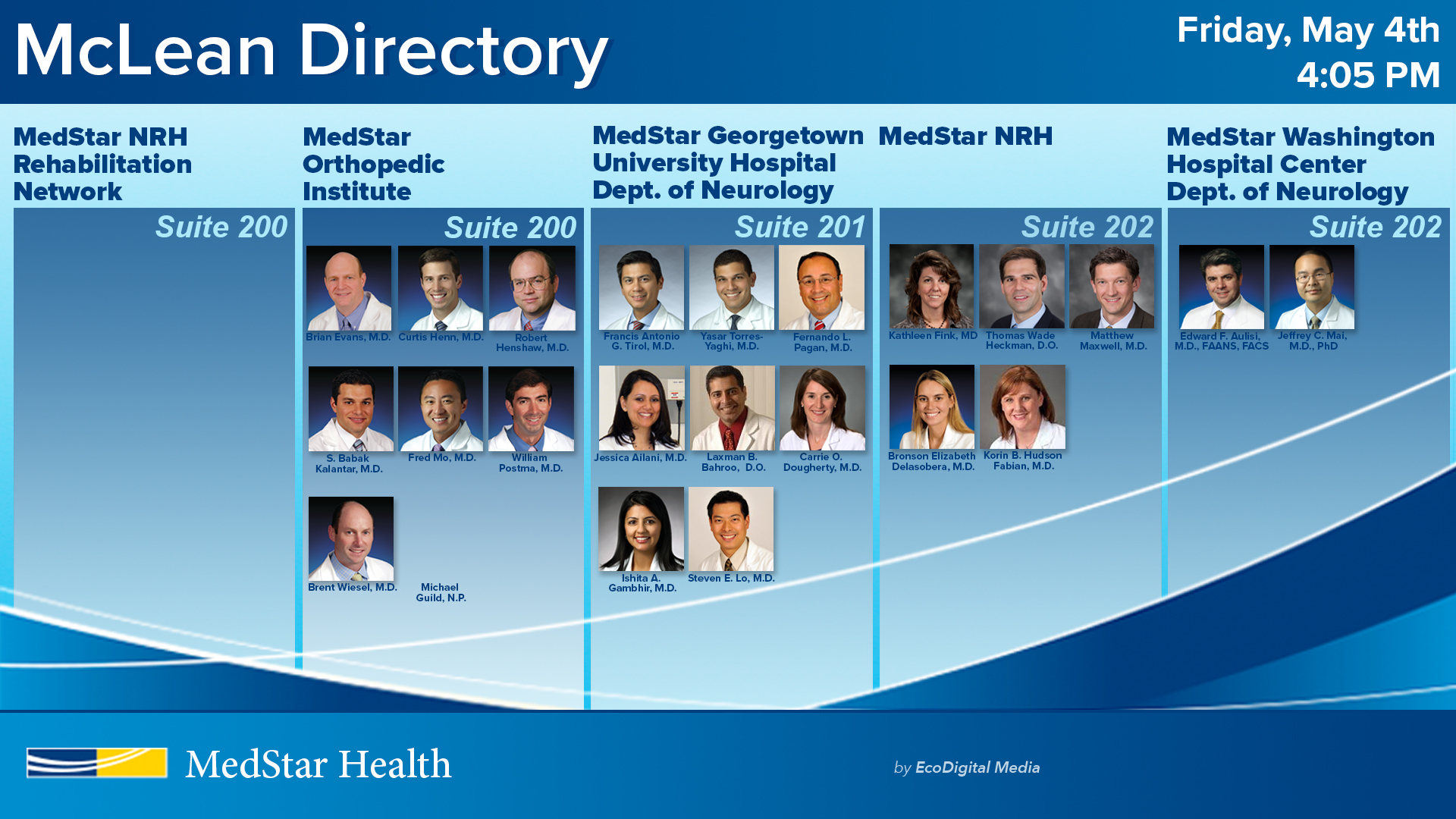
One of my recent projects with EDM was to design a directory of doctors that was to be displayed for patients to find their doctor and positioned within a high traffic area of the hospital. The direction I received was to make it look cool and not so much like a yearbook.
Creating this was an interesting exercise as we went through a couple iterations before settling on the final version. I developed two different layouts both utilizing a color coded system to differentiate between the specific suites and departments. One layout was within a more horizontal view of each suite and the other was within a multi-portrait view.
Ultimately the end client decided against the color coded system due to colors being off brand and not having a consistent opinion on which ones to use. So we opted to create a more monochromatic layout. It definitely looks better on multiple sized screens as we wanted it to be something that could be viewed on any size and still be readable.
Internally, I implemented a way to utilize component grouped assets where I would be able to copy and place them where I needed them. Entitling them in a logical way so I would know which part of the screen changed while I made adjustments.
Once a finalized version was agreed upon by the end client, the file was provided to the programmer with specific instructions relayed within the filename and the directory was implemented within the hospital.
McLean Directory: Color coded to indicate suites and offices.
McLean Directory: Adjustment of concept using a uniform color.
McLean Directory: Addition of categories for section without images.
McLean Directory: Final adjustments and final delivery to programmer.
Simplicity is key
When working with EcoDigitial Media, I adopted their guidelines easily and this made adherence to their clients' needs very easy. We both have the same outlook on design, and found our working relationship to be relatively easy as we spoke in similar ways.
Each of the displays at these various locations had revolving imagery that needed to be updated within a timely manner. It fell upon me to ensure that the information and content fit the layout, was previously approved, and provided to the programmer for implementation.
MedStar Montgomery Golf Classic
MedStar Franklin Square: Celebrate your Caregiver
Display Zones, there is a difference...
Each slide request received via Google Docs contained instructions for the zone it would go into, each display zone had a specific dimensions and orientations. Sometimes the document would also include the content requirements as well. Occasionally, the slides would rotate, or they would remain static. It truly depended upon what the end client needed for that space during the time it would run. All would depend upon my ability to translate the request into the visual layout and be able to provide the finalized content to the programmer to encode within the system.
Zone 2: MedStar Montgomery Hospital, displaying historical information
Zone 4: MedStar Montgomery Hospital, displaying a gratitude slide
Zone 4: MedStar Montgomery Hospital, displaying a gratitude slide
CREDITS
Client: EcoDigital Media | Kimberly Brecko
Content Designer: Meghan Lewis
©EcoDigital Media | www.ecodigitalmedia.com