Summit the Cascade
A talk about CSS: hosted + Presented by Web developer Andrew Hedges
March 26th, 2016:
Recently, I attended a talk at the Epicodus code school by successful web developer, Andrew Hedges. He is most known for work at a certain "Cupertino based Fruit Company" and a company that specializes in Animation and Princesses.
His talk focused mainly on CSS and making it less of an enigma. I found it a wonderful refresher on why it does what it does and how it should be viewed instead as a wonderful tool and list of rules to enhance sites, not hinder them.
The title of the talk was "Summit the Cascade"
Beginning the talk with the question: "In Cascading Style Sheets, what is the 'cascade'?" He asked this of the audience to get a temperature of the room and to gain our understanding of what it is and what it does.
Since I'm shy and don't regularly speak up, especially around those I may be intimidated by and don't know, in my head I answered the question in this way: "it is a set of specialized code that is applied to elements within a site. It inherits each addition as the browser renders the stylesheet." I was partially correct.
Andrew went on to answer the question when we got close to the answer. "The “cascade” is a set of rules that determine which CSS declarations are applied to a particular DOM element." Knowing a little about what the DOM element is, I understood what this meant. For those who don't know, the DOM element is defined as the 'Document Object Model' and is used throughout HTML and creation of sites and applications for sites.
According to W3Schools, they define the DOM as this:
"In the HTML DOM (Document Object Model), everything is a node: The document itself is a document node. All HTML elements are element nodes. All HTML attributes are attribute nodes. Text inside HTML elements are text nodes." — W3Schools.com entry on DOM elements
Setting the stage for how CSS interacts with the site's HTML, there is a specific order to how the set of rules is applied. In the next section, he spoke of this order. It happens in this way:
Origin Weight
Specificity
Order
He went on to explain each and how the cascade will adhere to them specifically. Starting with Origin Weight...
Origin Weight
Specificity
Order
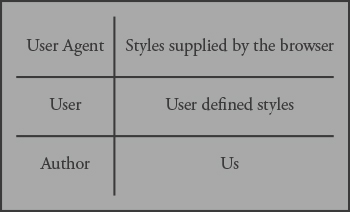
Origin Weight is dependent upon the User Agent and adheres to the Style supplied by the browser, it is otherwise known as the default styles that are included with every browser and declared at the beginning of every HTML document.
Users can apply their own and adapt their browser to the sites they visit, in doing so, this may possibly "break" the layout and design of a site. Most often this may occur as a way to make sites accessible. I can see people applying their own style if their eyesight is poor for example. Safari allows this addition of a self created stylesheet through it's preferences.
Lastly, Authors (meaning us Web Designers and Developers) can set CSS to determine layout of a site and how it is viewed within all browsers.
Each of these carries with it a weight that is assigned by the CSS order. "By default, rules in author style sheets have more weight than rules in user style sheets. Precedence is reversed, however, for "!important" rules. All rules User and Author rules have more weight than rules in the User Agent's default style sheet." – w3resource.com 'Origin of Cascading'
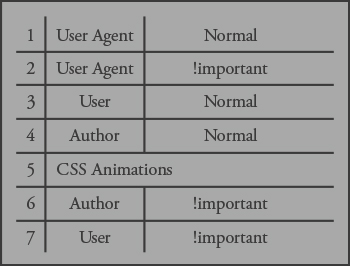
Andrew then next talked more specifically about Origin Weight and how each rule is applied depending upon it's weight. I found this specific topic to be slightly confusing as usually I see 1 as being the most important item and 7 as the least. In the chart to the right, the importance is the opposite, it shows how the cascade is applied with the last one being applied carrying the most important. This is most important part of the cascade.
Next up, Specificity.
Origin Weight
Specificity
Order
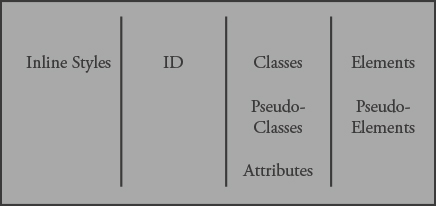
Within this section, Andrew spoke of how the CSS is applied and which element that is called has a weight associated with them. This weight determines what is applied and thusly carries the most important rule to be applied.
From left to right, the item with the most weight, wins: Inline Styles will override ID, ID will override Classes (and Pseudo-Classes & Attributes), and Classes will override Elements (and Pseudo Elements.)
After discussing this, Andrew asked the audience what they thought would be applied with the following snippets of code:
<style type="text/css"> div { margin: 1em 0 } .column.last { margin-right: 1em } #last-column { margin-right: 0.5em } </style> <div class="column last" id="last-column" style="margin-right: 2em"/></div>
What do you think will be applied and override the rest? At first I thought it would be what was called upon using the specific ID (meaning #last-column), I was incorrect yet again.
Maybe this will help figure out which will be applied:
<style type="text/css"> /* 0,0,0,1 */ div { margin: 1em 0 } /* 0,0,2,0 */ .column.last { margin-right: 1em } /* 0,1,0,0 */ #last-column { margin-right: 0.5em } </style> <!-- 1,0,0,0 --> <div class="column last" id="last-column" style="margin-right: 2em"/>Hello World!</div>
Still stumped? That's ok, I was as well. The commenting does help with determining which will be applied as it assigns a number to the specificity. The number showcasing which part of the cascade is being applied. Anything that starts with 1 is the part that carries the most weight, and so on (1 being the Inline Style determining factor.) This stands to reason that the inline style of the last entry would be what was applied.
Applying the code, what is reflected is the margin-right: 2em is applied last due to the cascade. Testing this out, I was able to confirm this through Inspect Element.
Let's try another one. This time with a few new elements and additions. What will be applied with this snippet of code?
<style type="text/css"> /* 0,0,1,1 */ input[type="search"] { color: red } /* 0,0,1,1 */ input:focus { color: green } </style> <input type="search" value="Mt Hood">
This one is a bit more tricky as it shows some pseudo elements being applied to the value of Mt. Hood.
Upon loading the code, it will first showcase the Mt. Hood value as red, then upon clicking the search box, it will turn green before disappearing. This has everything to do with specificity and what is applied first over the other. You'll notice that the specificity is the same on both, it will then be determined by what he talked about next. Order.
Lastly: Order...
Origin Weight
Specificity
Order
Discussing Order, (after going over the others), it started to make sense that within CSS, the order in which the cascade is created has a lot to do with what will ultimately be displayed. He displayed two sets of code, asking what will be displayed within the browser or will anything be displayed. At this point, my brain was pretty much mush and while I was enjoying myself in talking about the ins and outs of CSS, I was also looking forward to a couple sessions of stressfree video gaming (er what I consider stressfree PvP playing... I love the video game Destiny.)
But I digress, here is the code he showed...
Code 1:
<style type="text/css"> .show { display: block } .hide {display: none } </style> <div class="show hide"/>
Code 2:
<style type="text/css"> .hide {display: none } .show { display: block } </style> <div class="show hide"/>
In the above example, depending upon which is first and last, will determine what (if anything) will be displayed in the browser.
In the example provided, code 1 will hide the information and code 2 will show the information. It all depends on the order of the cascade and how it is applied.
Andrew finished up his talk about CSS by talking briefly about CSS animations, imports, and media queries.
"As promised, a few words about CSS animations:
Browsers choose the last defined, matching set of @keyframe rules from the most heavily weighted origin, ignoring rules with !important declarations."
"What about @import statements?
Browsers treat rules from @import statements as if they were inline in place of the @import."
"Wait, what about media queries?
Rules in media queries are applied (when the media queries matches) as if the media query wasn't present."
Ok, that's all well and good. But how about an example of this in action...
Code 3:
<style type="text/css"> @media (max-width: 769px) { img {width: 400px } } img{ width: 600px } </style> <img src="hovercat.jpg" alt="Hover Kitty!" />
Code 4:
<style type="text/css"> img {width: 400px } img{ width: 600px } </style> <img src="hovercat.jpg" alt="Hover Kitty!" />
Notice the @media query is removed in Code 4, what this will do is apply the 600px width to the image, ignoring the 400px width. The media query will be applied only when it matches.
And with that, the expert talk ended with an AMA (ask me anything).
At this point in the talk, I was pretty well tired, had a head full of refreshed information and was inspired to get everything down so I may refer to it later. Fortunately, Andrew provided a lot of information within an online keynote presentation and shared it with everyone who attended.
Unfortunately, I didn't get to writing everything down until weeks (and months) following the talk. Thankfully, I was able to recall what was said because of the keynote presentation. I refer to it every now and then to refresh yet again.
I should attend more of these talks I think.